Iniciando en App Inventor…
En este artículo vamos a trabajar con App Inventor for Android, esta plataforma que provee Google abre la posibilidad de crear soluciones a desarrolladores independientemente de sus conocimientos de programación informática. Para docentes y profesores de las ramas de ingeniería y desarrollo mobile, Inventor se ha convertido en una poderosa herramienta para introducir a los estudiantes al mundo de la programación y ayudarlos a convertirse en creadores de la tecnología y no sólo consumidores de la tecnología.
App Inventor entre tantas cosas, nos permite compartir las aplicaciones desarrolladas de una forma muy simple e intuitiva. Totalmente basado en la web App Inventor se convierte en algo muy atractivo para cualquier persona amante y seguidor de la tecnología.
¿Le damos una visita al escenario de desarrollo?
Actualmente App Inventor se encuentra en fase experimental y por este motivo debemos recibir una invitación para utilizarlo.
Como se puede observar en la Fig.1 ingresamos al site http://appinventor.googlelabs.com/ generamos un nuevo proyecto y así de simple empezamos a desarrollar.
En la Fig.2 podemos visualizar el marco de diseño que le puedo proporcionar a mi desarrollo Android, el entorno de diseño se compone de una Palette (caja de controles), un Viewer (visualizador) donde puedo visualizar mi diseño sobre la muestra de teléfono Android y una guía de componentes y propiedades de cada uno de los controles que estoy manipulando.
Con estas opciones rápidamente sin conocer mucho de la tecnología Android puedo diseñar mi solución, arrastras controles por ejemplo un botón, una imagen, cambiar colores y demás.
Ahora la preocupación llega en como codifico el comportamiento de esta interfaz, socorro!! Necesito un profesional del software es lo primero que llegaría a sus mentes.
App Inventor propone un entorno de programación por bloques muy simple de manipular por algún ajeno al software. ¿Lo vemos?
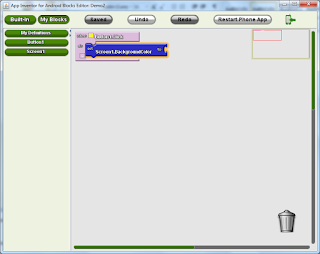
El editor de código fuente que se muestra en la Fig.3 propone dos opciones que se pueden visualizar en el vértice superior izquierdo, en donde podemos optar por seleccionar los bloques propios (ellos se derivan de los controles diseñados en la interfaz mobile) y los bloques de construcción tradicionales para aplicar comportamiento en general a mi solución.
Bien, ahora mi requerimiento de prueba sería.
"Necesito que al pulsar sobre un botón en la interfaz de mi solución Android Mobile se cambie el fondo de pantalla a color gris."
Paso 1:
Necesito buscar en los bloques de construcción propios el control de botón:
Como podemos observar en la Fig.4 al seleccionar el botón se nos proponen opciones muy intuitivas,
Paso 2:
Seleccionamos el bloque de "Click". Esta es la operación donde se requiere una acción
Paso 3:
Vamos a arrastrar otro bloque que reaccione con una actividad a este evento de "Click". No debemos preocuparnos mucho porque App Inventor con las figuras de los bloques nos guía, esto quiere decir que según su forma encajarán.
Como se muestra en la Fig.6 hemos codificado que al hacer Click en el botón cambiaremos el fondo de la pantalla a… no resta definir el color.
Paso 4:
Seleccionamos de los bloques generales que provee App Inventor, un color.
Listo!!
Nuestra aplicación está completa, y así de simple la podemos realizar
Simple ¿no?
Les dejo un video de implementación.
Hasta la próxima!
App Inventor entre tantas cosas, nos permite compartir las aplicaciones desarrolladas de una forma muy simple e intuitiva. Totalmente basado en la web App Inventor se convierte en algo muy atractivo para cualquier persona amante y seguidor de la tecnología.
¿Le damos una visita al escenario de desarrollo?
Actualmente App Inventor se encuentra en fase experimental y por este motivo debemos recibir una invitación para utilizarlo.
Fig.1 Escenario Inicial App Inventor
Como se puede observar en la Fig.1 ingresamos al site http://appinventor.googlelabs.com/ generamos un nuevo proyecto y así de simple empezamos a desarrollar.
Fig.2 Marco de diseño de la solución Mobile
En la Fig.2 podemos visualizar el marco de diseño que le puedo proporcionar a mi desarrollo Android, el entorno de diseño se compone de una Palette (caja de controles), un Viewer (visualizador) donde puedo visualizar mi diseño sobre la muestra de teléfono Android y una guía de componentes y propiedades de cada uno de los controles que estoy manipulando.
Con estas opciones rápidamente sin conocer mucho de la tecnología Android puedo diseñar mi solución, arrastras controles por ejemplo un botón, una imagen, cambiar colores y demás.
Ahora la preocupación llega en como codifico el comportamiento de esta interfaz, socorro!! Necesito un profesional del software es lo primero que llegaría a sus mentes.
App Inventor propone un entorno de programación por bloques muy simple de manipular por algún ajeno al software. ¿Lo vemos?
Fig. 3 – Editor de Código Fuente
El editor de código fuente que se muestra en la Fig.3 propone dos opciones que se pueden visualizar en el vértice superior izquierdo, en donde podemos optar por seleccionar los bloques propios (ellos se derivan de los controles diseñados en la interfaz mobile) y los bloques de construcción tradicionales para aplicar comportamiento en general a mi solución.
Bien, ahora mi requerimiento de prueba sería.
"Necesito que al pulsar sobre un botón en la interfaz de mi solución Android Mobile se cambie el fondo de pantalla a color gris."
Paso 1:
Necesito buscar en los bloques de construcción propios el control de botón:
Fig.4 – Opciones sobre el control de botón
Como podemos observar en la Fig.4 al seleccionar el botón se nos proponen opciones muy intuitivas,
Paso 2:
Seleccionamos el bloque de "Click". Esta es la operación donde se requiere una acción
Fig. 5 – Selección del Bloque de Click
Paso 3:
Vamos a arrastrar otro bloque que reaccione con una actividad a este evento de "Click". No debemos preocuparnos mucho porque App Inventor con las figuras de los bloques nos guía, esto quiere decir que según su forma encajarán.
Fig. 6 – Acoplado de Bloques
Como se muestra en la Fig.6 hemos codificado que al hacer Click en el botón cambiaremos el fondo de la pantalla a… no resta definir el color.
Paso 4:
Seleccionamos de los bloques generales que provee App Inventor, un color.
Fig. 7 Selección de un bloque de color.
Listo!!
Nuestra aplicación está completa, y así de simple la podemos realizar
Simple ¿no?
Les dejo un video de implementación.
Hasta la próxima!









Comentarios
Publicar un comentario