En la onda de Wave…
En este artículo les traigo un análisis sobre la tecnología Google Wave, esta herramienta colaborativa que propone la empresa Google, está especialmente diseñada para integrar servicios, colaborar, y hacer que los usuarios tengan un experiencia excitante e innovadora en la forma de desarrollar sus actividades comunicacionales.
Veamos algunas definiciones que podemos encontrar en la Web:
- Google Wave es una herramienta en línea que permite a sus usuarios comunicarse y colaborar…
http://es.wikipedia.org/wiki/Google_Wave
- Este producto al parecer tiene el claro objetivo de convertirse en el nuevo modelo para que las personas interactúen
en…línea.http://www.maestrosdelweb.com/actualidad/google-wave/
- Definirlo es complicado, pero de entrada hace obsoleto Gmail, Basecamp, Facebook, Office, Messenger, Flickr y los Wikis. http://www.cristalab.com/blog/google-wave-todo-lo-que-tienes-que-saber-c73716l/
Como podrán observar desde el punto de vista operativo, se encuentran diversos puntos de vista sobre la plataforma wave, para un desarrollador de soluciones innovadoras como es mi caso, wave es increíble y apasionante!!, veamos un poco de su teoría:
http://code.google.com/intl/es-ES/apis/wave/
Es el vínculo anterior tendremos todo lo que necesitamos saber de wave en un escenario oficial.
En wave, podemos usar extensiones y esto se pone interesante ya que podemos adaptar nuestras olas de una forma personalizada, Las extensiones de Wave suponen un método para aumentar la funcionalidad de una ola, http://code.google.com/intl/es-ES/apis/wave/extensions/
En la actualidad, el API de Wave admite las extensiones siguientes, robots y gadgets para esta ocasión les voy a proponer que desarrollemos juntos un robot,….
Manos a la obra:
Vamos a utilizar eclipse para desarrollar nuestro robot:
 |
| De Wave Evento BlipSubmitted |
Como podemos observar, estamos utilizando una solución appengine en donde realizaremos la personalización de nuestro robot para wave, el objetivo de robot es responder a un estimulo que me proponga el usuario.. esta situación en vista de un desarrollo para personas con problema de dislexia que tenemos en desarrollo en nuestro laboratorio..
Veamos algunas referencias de nuestro desarrollo:
- Tendremos que tener las librerías de wave
- Luego tendremos que referenciarlas a nuestro proyecto
- wave-robot-api.jar
- gson.jar
- oauth.jar
- wave-model.jar
- wave-robot-api.jar
- Vamos a configurar nuestro proyecto
- Web.xml
- Web.xml
 |
| De Wave Evento BlipSubmitted |
- Appengine-web.xml
 |
| De Wave Evento BlipSubmitted |
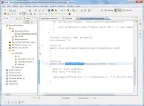
Finalmente, configurado nuestro proyecto tendremos que realizar la codificación de nuestro servlet:
 |
| De Wave Evento BlipSubmitted |
Para este desarrollo la idea es trabajar con los blip, veamos las partes implicadas en la siguiente figura:
 |
| De Wave Evento BlipSubmitted |
El recuadro negro muestra la wavelet, y el recuadro rojo muestra el blip…nuestra idea es reaccionar al estímulo de la conversación insertada en el blip., para ello debemos trabajr sobre los eventos de wave:
http://wave-robot-java-client.googlecode.com/svn/trunk/doc/index.html
La idea es trabajar sobre el evento BlipSubmitted esto es cuando el usuario escribe y afirma su texto.. colocaremos un código muy simple:
@Override
public
void onBlipSubmitted(BlipSubmittedEvent event)
{
Blip b = event.getBlip();
Blip reply = b.reply();
reply.append("Usted dijo: " + b.getContent() + " Lo Felicito buena sintaxis...");
}
Luego de realizar estas simples operaciones de programación desplegaremos esta aplicación en appengine y la utilizaremos. Esto lo vemos en el siguiente video..
Espero les sea de utilidad!


Comentarios
Publicar un comentario