Una Vista Rápida a GWT…
Bueno en esta oportunidad les traigo un artículo inicial utilizando la tecnología Google particularmente haciendo uso de GWT (Google Web Toolkit), la tecnología ocupada es el IDE Eclipse(Galileo) con sus correspondientes plugins Google, que permite de forma controlada generar una solución GWT.
Veamos los pasos elementales a los que me refiero:
Figura 1
Como podemos observar este es el marco utilizado para mi Demo y la idea es generar una nueva aplicación de GWT.
Lo podemos realizar de la forma tradicional siguiendo el menú de creación o por medio del vínculo de la barra de IDE como muestra la Figura 1
Luego de elegir esta opción se dispara un asistente que nos permitirá configurar la aplicación a generar:
Figura 2
Como podemos observar en la Figura 2 tenemos la posibilidad opción Roja de configurar el nombre del proyecto y su correspondiente espacio de nombres, en la opción marcada con Azul se permite seleccionar el SDK que vamos a ocupar en mi ejemplo es el 1.7.1 y además el App Engine ocupado también como lo muestra la opción Negra.
Les muestro el ejemplo con los datos:
Figura 3
Sigamos con el siguiente paso, aquí ya tenemos generada la aplicación, es útil repasar las partes elementales que componen una aplicación GWT…
Figura 4
En la Figura 4, la opción marcada en Negro expresa la configuración general en formato XML como debe ser de la aplicación generada, de esta opción les voy a remarcar la especificación del entry point o punto de entrada (desde donde inicia mi aplicación) Expresado en la Figura 5, las opciones Azul y Rojo marcan el segmento de code correspondiente a la aplicación cliente y a la aplicación server.
Figura 5
Bien, ya es hora de poner en funcionamiento nuestra aplicación, dejo para posteriores publicaciones detalles sobre modificaciones en los segmentos de client y server que es donde nos vamos a divertir y a donde dejaremos nuestra creatividad suelta para brindar soluciones.
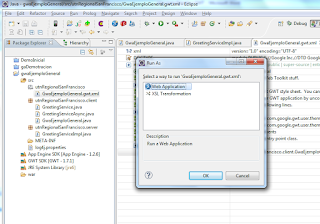
Figura 6
Como muestra la figura 6 al realizar la ejecución del aplicativo se nos presenta la opción de la forma de ejecución, utilizamos la de web application, y listo se pone en funcionamiento el servidor de aplicaciones y nuestro ejemplo predeterminado está en funcionamiento…
Identifiquemos algunas partes de nuestra solución antes de terminar la presentación:
Figura 7
La Figura 7 muestra la ejecución de ejemplo, vamos a hacer a utilizarlo para ver el ciclo de ejecución:
Figura 8
La Figura 8 muestra el resultado de la ejecución enviando el usuario ingresado para procesar.
Bien para finalizar veamos algunas partes importantes que nos llevarán a entender el ciclo de ejecución, en primer lugar veamos el molde html:
Figura 9
La Figura 9 muestra el html cliente que se nos presentaba en el ciclo de ejecución.
Figura 10
La Figura 10 muestra el método de entrada de la aplicación cliente y nos resta de analizar el handler correspondiente.
Y finalmente la Figura 11 muestra el escenario servidor.
Figura 11
Bueno esto es todo por este articulo, espero que tengan más claro el escenario de ejecución y simplicidad de la utilización de GWT para generar soluciones..
Hasta la próxima..
Les dejo un Video de la Demo:













Disculpa, que versión de eclipse utilizaremos para el evento que abra en ciudad victoria, en el tecnotam, la helios o galileo, porque mi profesor, nos dijo que trabajaríamos con la helios, pero aquí en tu blog mencionas la galileo
ResponderBorrarHelios... esto ya es un poco antiguo.
ResponderBorrar